
문제 상황
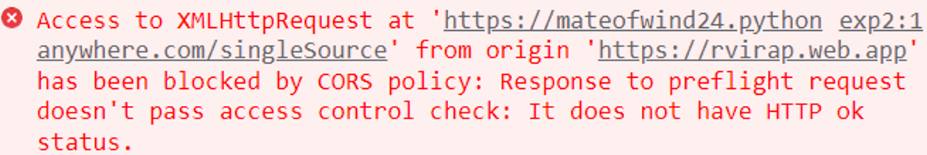
백에서 CORS 설정을 했다는데도 자꾸 CORS 에러가 발생하였다.
해결 과정
처음에는 프론트에서도 무언가 해줘야 하는 줄 알고 찾아보았다.
react porxy라는 것을 찾아보게 되어 이를 적용해보았다.
이는 포트 번호가 다른 주소로 통신할 떄 오류나지 않게 하기 위한 것이라고 한다.
// src/setupProxy.js
// 별도의 import를 할 필요 없이 자동으로 실행됨
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = (app) => {
app.use(
createProxyMiddleware('/api', { // /api 로 시작하는 url을 모두 처리 ex. /api/hello , /api/world
target: '서버 주소',
changeOrigin: true,
})
);
};(참고 : https://jrepository.tistory.com/59 )
하지만 해결되지 않았다.
더 알아보니, 개발환경에선 로컬에서의 프록시 설정해준 루트로 API가 호출되기 때문에 오류가 나지 않지만, 배포환경에서는 정확한 풀 api 호출 주소로 매칭하게 된다고 한다. (참고 : https://velog.io/@ezae/React-build%EB%B0%B0%ED%8F%AC-%ED%9B%84-api-response-%EB%AC%B8%EC%A0%9C)
우리는 로컬에서는 멀쩡했으나 배포환경에서 문제가 발생하였었기 때문에 이는 해결책이 될 수 없었다.
즉, proxy는 개발환경에서만 지원된다.
해결 방법
react proxy는 필요없고, 백에서 사전응답도 설정해주어야 한다.
CORS는 백엔드가 해결하자!!!
@app.before_request
def basic_authentication():
if request.method.lower() == 'options':
return Response()'Dev > Web' 카테고리의 다른 글
| Google 소셜 로그인 과정 (OAuth) (0) | 2023.10.22 |
|---|---|
| 카카오톡으로 링크 공유시 오픈 그래프 이미지 안 나올 때 (공유 디버거 사용하기) (0) | 2023.09.21 |
| Mixed Content : This request has been blocked; the content must be served over HTTPS. (0) | 2023.04.03 |
| 브라우저의 동작과정 (0) | 2023.01.27 |
| 링크 공유 시 미리보기 썸네일 설정하기 (meta 태그) (1) | 2023.01.04 |



