프로젝트를 하던 중, SNS로 링크 공유 시 미리보기 화면을 꾸미고 싶다는 기획자의 의견을 받아 이를 반영하게 되었다.

넣을 수 있는 것들은 크게 4가지가 있다.
1. 썸네일 이미지
2. 썸네일 제목
3. 썸네일 설명
4. 썸네일 링크
이것들은 html 파일의 <head> 태그 안에 작성해주면 된다.
<head>
<meta property="og:image" content="이미지 경로" />
<meta
property="og:title"
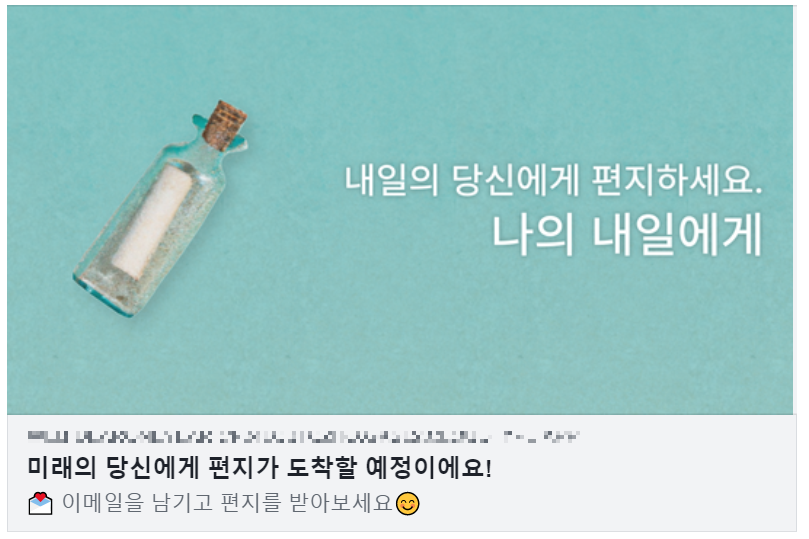
content="미래의 당신에게 편지가 도착할 예정이에요!"
/>
<meta
property="og:description"
content="💌 이메일을 남기고 편지를 받아보세요😊"
/>
<meta
property="og:url"
content="링크"
/>
</head>
잘 적용되었는 지는 페이스북에서 제공하는 공유 디버거를 통해서 확인해볼 수 있다. 그런데 이걸 확인하려면 일단 배포를 해야 한다. (당연한 이야기... localhost:3000 이 될리가 없으니까)
https://developers.facebook.com/tools/debug/
공유 디버거 - Meta for Developers
공유 디버거를 사용하면 Facebook에 공유될 때 콘텐츠가 표시되는 모습을 미리 보거나 오픈 그래프 태그를 사용하여 문제를 디버깅할 수 있습니다. 이 도구를 사용하려면 Facebook에 로그인하세요.
developers.facebook.com
처음 적용하면 나머지는 잘 뜨는 데 이미지가 잘 안보이는 경우가 있는데, 조금 기다리면 적용되더라... 이유는 모르겠다. (검색해보면 캐시 문제인듯 하다.) 아무튼 나는 이미지 경로를 이렇게 하긴 했다.

<meta property="og:image" content="%PUBLIC_URL%/sharethumbnail.png" />
참고한 글
Meta Tag , OG(오픈그래프) 사용하기
오픈그래프는 어떤 HTML 문서의 메타정보를 쉽게 표시하기 위해서 메타정보에 해당하는 제목, 설명, 문서의 타입, 대표 URL 등 다양한 요소들에 대해서 사람들이 통일해서 쓸 수 있도록 정의해놓
velog.io
'Dev > Web' 카테고리의 다른 글
| 카카오톡으로 링크 공유시 오픈 그래프 이미지 안 나올 때 (공유 디버거 사용하기) (0) | 2023.09.21 |
|---|---|
| 배포 후 React-flask cors 해결하기 (react proxy는 소용 없음) (0) | 2023.04.03 |
| Mixed Content : This request has been blocked; the content must be served over HTTPS. (0) | 2023.04.03 |
| 브라우저의 동작과정 (0) | 2023.01.27 |
| 웹 서버 & WAS (0) | 2023.01.02 |


