현재 진행 중인 프로젝트를 모바일 뷰로 개발 중인데, 어느 정도 주요 기능이 모두 완성된 상태에서 이 서비스를 어플로 사용한다면 편리할 것 같다는 생각이 들었습니다.
작년 상반기에 근무했던 팀에서 모바일 앱 내에 웹뷰 형태로 서비스를 제공했었기 때문에, 이번 프로젝트를 Flutter를 사용해서 앱으로 만들어보기로 했습니다.
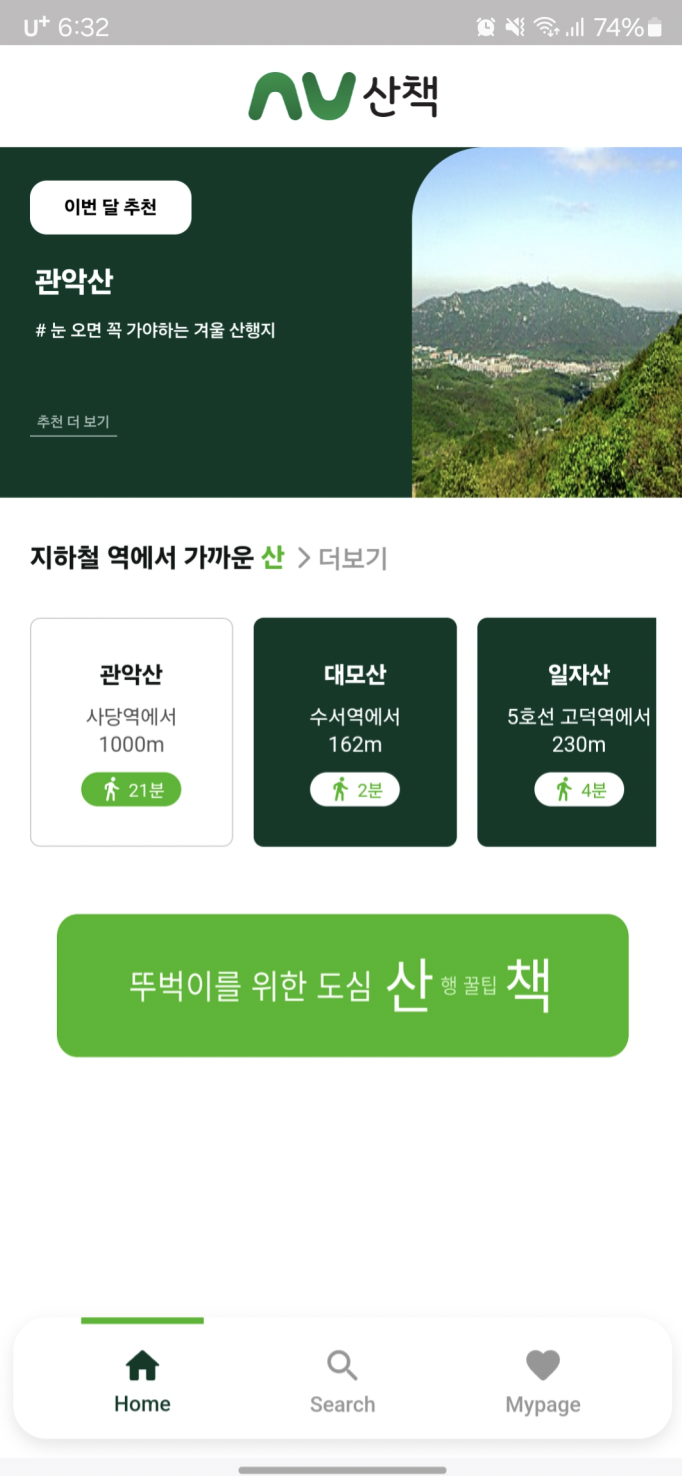
(↓ 아래 사이트는 현재 진행 중인 프로젝트의 웹 사이트입니다)
산-책, 등산/트레킹 정보 큐레이션 플랫폼
지구환경 분야 공간데이터 기반 등산/트레킹 정보를 확인하고 공유해보세요!
kground.web.app
1. mac OS Flutter 개발 환경 설정하기
chrome, vscode, xcode 등은 이미 설치되어 있는 경우, 아래 4개를 설치해주면 됩니다.
// Flutter
brew install --cask flutter
// CocoaPods
brew install cocoapods
// Java 11
brew install openjdk@11
// Android Studio
brew install --casck android-studio
※ MacOS에 Flutter 개발 환경 세팅하기 - feat. Homebrew
2. Flutter 프로젝트 생성하기
1) xcode simulator 실행 open -a Simulator
2) 터미널에 flutter create 프로젝트명 입력
3) 생성된 폴더에 들어가서 내용 수정
4) 앱 실행 flutter run
※ 플러터(Flutter) 앱 개발 - 핵심 강좌 1강 (Hello World 출력 및 Scaffold 뼈대 구성)
3. 웹뷰 실행을 위한 코드 작성하기
1) webview_flutter 버전 낮추기
pubspec.yaml 파일을 확인해보면 dependencies 부분에 webview_flutter가 최신 버전으로 설치되어있는 것을 확인할 수 있습니다.
(만약 설치되어있지 않다면, flutter pub add webview_flutter)
최신 버전의 webview_flutter에서는 WebViewWidget을 사용하지만, 저는 Flutter를 처음 접해보기 때문에
관련 소스 코드가 많은 버전을 사용하기 위해서 3.0.2로 낮추었습니다.
2) lib/main.dart 코드 수정
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
void main() {
runApp(
const MaterialApp(
home: WebViewApp(),
),
);
}
class WebViewApp extends StatefulWidget {
const WebViewApp({Key? key}) : super(key: key);
@override
State<WebViewApp> createState() => _WebViewAppState();
}
class _WebViewAppState extends State<WebViewApp> {
@override
void initState() {
if (Platform.isAndroid) {
WebView.platform = SurfaceAndroidWebView();
}
super.initState();
}
@override
Widget build(BuildContext context) {
return const Scaffold(
body: SafeArea(
child: WebView(
initialUrl: 'https://kground.web.app/',
javascriptMode: JavascriptMode.unrestricted,
gestureNavigationEnabled: true,
userAgent: 'random',
)),
);
}
}
※ [Google Codelabs] Flutter 앱에 Webview 추가
4. 안드로이드 apk 파일로 빌드하기
flutter build apk --release --target-platform=android-arm64
※ flutter 프로젝트 안드로이드 apk 파일로 빌드하기
5. 어플 설치해서 확인하기
프로젝트폴더/build/app/outputs/apk/release에 있는 app-release.apk를 안드로이드 핸드폰으로 전송해서 설치해보면 잘 작동하는 것을 확인할 수 있습니다.


웹 브라우저로만 이용할 수 있었던 서비스를 어플로 이용할 수 있게 되니 한결 접근성이 좋아진 것 같습니다.
그리고 개발한 입장에서는 뭔가 더 그럴듯한 프로덕트 같은 기분도 들었습니다.
하지만 앱으로 이용해보니 웹 브라우저에서는 정상적으로 동작하던 기능들이 오류를 일으키는 부분들이 있었습니다.
예를 들면 기존에 로그인 과정에서 팝업창을 통한 구글 로그인을 사용했었는데, 앱에서는 팝업창에서 다시 돌아올 경우 흰 화면만 표시되는 문제가 있었습니다. 이를 팝업이 아닌 리다이렉트 시켜주는 메서드로 교체하여 해결하였는데, 추후 이 부분에 대해서는 기술 블로그에 다시 정리해보며 공부할 계획입니다.
이 외에도 여러 가지 작은 문제들이 있는데, 이것들을 고치고 ios 앱도 빌드해보고, 앱 출시까지 도전해보려고 합니다. :)